Introduction:
Welcome to an in-depth exploration of Figma fonts, where precision meets creativity. As a seasoned designer with a passion for pixel-perfect creations, harnessing the full potential of typography can elevate your projects from good to exceptional.
Whether you’re a UI/UX designer aiming for seamless user experiences or a graphic designer seeking expressive typography, mastering Figma fonts is crucial. Join me as we delve into strategies, tips, and techniques to optimize your design process using Figma’s versatile font capabilities.
Headings:
- Understanding Figma Fonts
- Choosing the Right Typeface
- Typography Fundamentals in Figma
- Enhancing User Experience with Fonts
- Creative Typography Techniques
- Mastering Font Pairing
- Optimizing Workflow with Figma Plugins
- Integrating Custom Fonts
- Best Practices for Font Consistency
- Conclusion: Evolving Your Design Process
1. Understanding Figma Fonts

Figma offers a robust toolkit for typography enthusiasts. From Google Fonts integration to custom font uploads, understanding these features empowers designers to make informed choices.
2. Choosing the Right Typeface
Navigate the vast world of typefaces with confidence. Consider readability, brand identity, and project objectives when selecting fonts for your designs.
3. Typography Fundamentals in Figma
Explore the essentials: kerning, leading, and hierarchy. Master these fundamentals to craft visually harmonious text elements.
4. Enhancing User Experience with Fonts
Typography plays a pivotal role in user interface design. Learn strategies to improve readability and user interaction through thoughtful font choices.
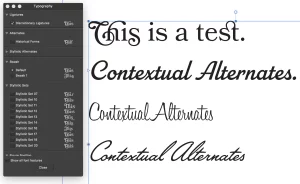
5. Creative Typography Techniques
Break free from conventions. Discover innovative ways to use typography as a design element to evoke emotion and convey messages effectively.
6. Mastering Font Pairing
Achieve balance and contrast. Unlock the art of pairing fonts to create visually appealing and cohesive designs.
7. Optimizing Workflow with Figma Plugins
Explore plugins like Font Awesome and Google Fonts Loader. Streamline your workflow and access a wider range of fonts seamlessly.
8. Integrating Custom Fonts
Personalize your projects. Learn how to upload and utilize custom fonts in Figma to align with specific brand identities.
9. Best Practices for Font Consistency
Maintain design integrity across platforms. Implement best practices to ensure consistency in font usage and style throughout your projects.
10.Evolving Your Design Process

Embrace continuous improvement. Apply newfound knowledge and techniques to refine your design process and achieve outstanding results with Figma fonts.
Visual Table for Key Points:
| Key Point | Description |
| Choosing the Right Typeface | Considerations: readability, brand identity, project goals |
| Typography Fundamentals in Figma | Basics: kerning, leading, hierarchy |
| Enhancing User Experience with Fonts | Strategies: improving readability, interaction |
| Creative Typography Techniques | Innovation: using typography as a design element |
| Mastering Font Pairing | Techniques: achieving balance and contrast |
| Optimizing Workflow with Figma Plugins | Tools: Font Awesome, Google Fonts Loader |
| Integrating Custom Fonts | Process: uploading and utilizing custom fonts |
| Best Practices for Font Consistency | Guidelines: maintaining design integrity |
Comparative Table for Font Features:
| Feature | Figma | Benefits |
| Typefaces | Extensive library + custom uploads | Versatility in design choices |
| Typography Controls | Precision in kerning, leading, hierarchy | Fine-tuned visual appeal |
| User Interface Design | Enhances readability and interaction | Improves user experience |
| Creativity | Innovative typography techniques | Expressive and impactful designs |
Conclusion:
In conclusion, mastering Figma fonts isn’t just about selecting typefaces or adjusting kerning—it’s about transforming your design approach into a seamless blend of precision and creativity. By understanding the nuances of typography within Figma, from fundamental principles to advanced techniques, you empower yourself to craft visually stunning and functionally effective designs.
Throughout this journey, we’ve explored essential aspects such as choosing the right typeface to reflect brand identity and project goals, harnessing typography fundamentals to ensure readability and hierarchy, and leveraging creative techniques to push boundaries and evoke emotions through design.
Moreover, integrating custom fonts and optimizing workflow with Figma plugins have emerged as indispensable strategies for enhancing productivity and personalizing design experiences. By adhering to best practices for font consistency, you can maintain design integrity across various platforms and ensure a cohesive visual identity.
As you continue to evolve your design process, remember that Figma offers not just a toolset, but a canvas where your ideas come to life. Embrace experimentation, stay updated with new features and trends, and most importantly, let your creativity flourish. Whether you’re designing user interfaces, crafting brand identities, or conceptualizing digital experiences, Figma fonts will remain your steadfast companion in achieving design excellence.