Introduction: Unlocking the Power of the DOM
The “DOM,” short for Document Object Model, is a term frequently tossed around in the realm of front-end web design and development. While many may not fully grasp its intricacies, the DOM plays a pivotal role in shaping the digital landscapes we navigate daily. As technology propels us forward, delving into the depths of the DOM is no longer a luxury—it’s a necessity.
Unveiling the DOM Contract
In the realm of object-oriented programming, there exists a concept known as an “interface.” Unlike standalone entities, interfaces establish contracts. They dictate that any component can interact with another, granted they adhere to the terms of this interface contract.

Just like an electrical outlet delivering power to your device without needing intricate knowledge of its source, the DOM serves as an interface layer. It acts as a mediator between web pages and the code responsible for their creation and modification. When you visit a website, you’re essentially peering into the browser’s interpretation of that site’s DOM. When you craft HTML, you’re effectively programming through the lens of the DOM’s API (Application Programming Interface).
The Structured World of the DOM
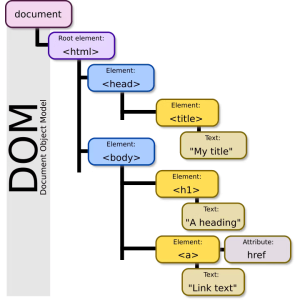
Imagine the DOM as a tree, with the <html> element forming the sturdy trunk. All nested elements sprout as branches from this trunk. When you nest HTML elements within a parent element, you’re essentially birthing new branches. Each of these branches is aptly referred to as a “node.”

This tree-like structure establishes logical relationships between nodes, akin to a family tree. Each node may have a parent, ancestors further up the hierarchy, siblings sharing the same parent, and offspring as its children or descendants. Understanding this familial metaphor simplifies the task of utilizing JavaScript and CSS to interact with the DOM effectively.
HTML and Its Interaction with the DOM
The DOM begins its existence with the creation of a document object via the document interface. This initial stage typically leverages HTML, which simplifies the process of defining the document’s structure. HTML, a language simpler and more forgiving than traditional programming languages, eases the path for budding web designers to interact with the DOM effortlessly.
CSS: Styling the DOM with Precision
Once your HTML has sculpted the DOM, it’s time for CSS to work its magic in the styling department. To achieve this, CSS needs to identify the specific elements earmarked for transformation. It accomplishes this through various means:

- Referencing elements by name (e.g.,
<div>and<p>). - Directly referencing elements by their class and id names.
- Delving into the family tree structure, permitting fine-grained control and precision.
JavaScript: The DOM’s Maestro
JavaScript reigns supreme when it comes to wielding control over the DOM. As a full-fledged programming language replete with objects, flow control, variables, and more, JavaScript holds immense power. The DOM graciously offers multiple interfaces, enabling JavaScript to manipulate documents, elements, and nodes with finesse.
JavaScript possesses the capability to add, remove, or modify nodes while also tweaking their styles. Additionally, it can monitor events within the document, responding to user interactions like mouse hovering, clicking, and keystrokes. With a navigational approach akin to CSS, JavaScript effortlessly traverses the DOM tree, locating elements by id or class and retrieving lists of child elements as arrays.
Table: Key Takeaways
| Aspect | Importance |
|---|---|
| DOM’s Role | Facilitates interaction between code and web pages |
| DOM Contract | Resembles an interface, setting rules for interaction |
| DOM Structure | Tree-like hierarchy of nodes and elements |
| HTML Interaction | HTML as the foundation for DOM creation |
| CSS Styling | CSS modifies DOM elements based on selectors |
| JavaScript Manipulation | JavaScript wields control over DOM nodes and styles |
| Future with WebAssembly | WebAssembly enhances web development, while the DOM remains a vital interface |
The Future of Web Development and the Indomitable DOM
The internet’s evolution has been nothing short of remarkable. From the early days when JavaScript embellished web pages with simple effects and rudimentary data displays, we’ve transitioned into an era where web applications reign supreme. AJAX, with its ability to update data dynamically without page reloads, spearheaded this transformation.

As user expectations surge, technology must keep pace. JavaScript, although not the fastest or most robust language, has been a driving force. Yet, it harbors certain drawbacks, such as floating-point number errors. Enter WebAssembly, promising to infuse browsers with the capabilities of native code—speed and enhanced hardware access. WebAssembly will empower developers to harness languages like C++ and Rust for web development.
However, amidst these groundbreaking advancements, the DOM remains unwavering. It acts as the conduit that ensures a harmonious interface between code and what we perceive in our browsers—a testament to its enduring significance in the ever-evolving landscape of web development.












